Hoje ter um site ou blog quase se torna regra no mundo globalizado, tanto no âmbito pessoal como no empresarial, essa forma de pensar leva a busca por ferramentas e métodos de construção simples e fácil de um site com o intuito não somente de diminuir os custos, como também de aprendizado.
Para aqueles que não conhecem, o Joomla é um CMS (gestor de conteúdo para sites) notável, com quase tudo que se necessitaria em um gerenciador de sites, além de ser gratuito, fácil e com um comunidade que vem crescendo a cada dia.

Como Instalar o Joomla 3 ?
Nesse tutorial foi utilizado o Joomla 3.3, apesar de ter muita inovações comparado ao seu antecessor, sua instalação segue quase a mesma linha de raciocínio e de certa forma ficando até mais simples.
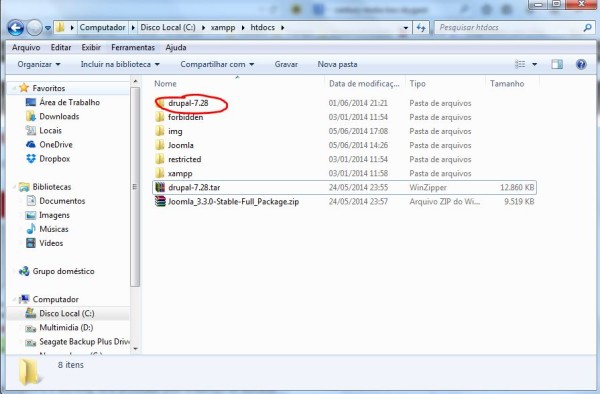
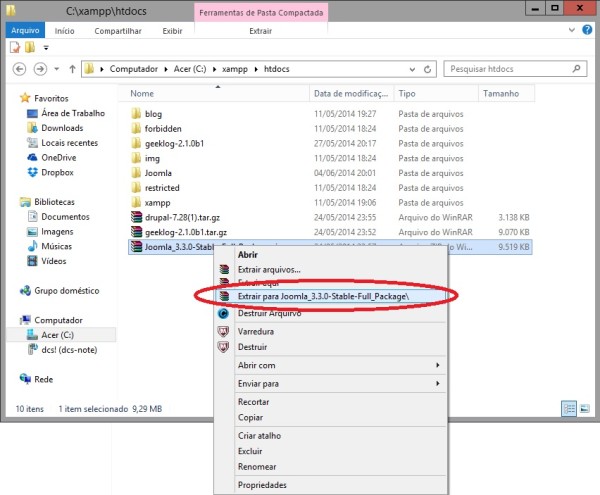
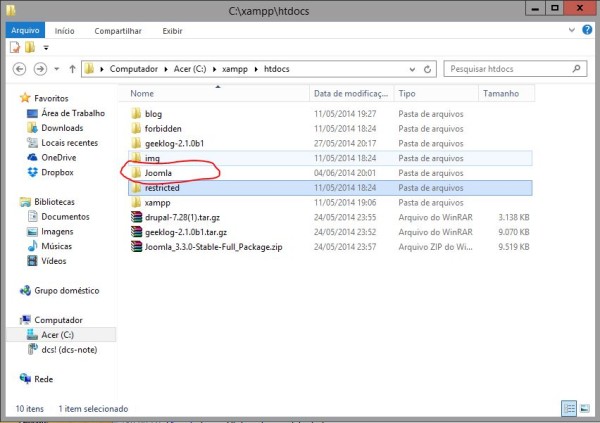
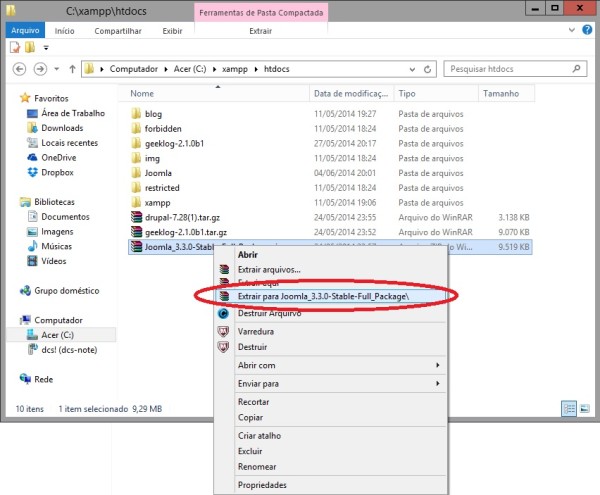
Baixe o arquivo “Joomla_3.3.0-Stable-Full_Package.zip” e extraia para Joomla_3.3.0-Stable-Full_Package, igual a imagem abaixo.

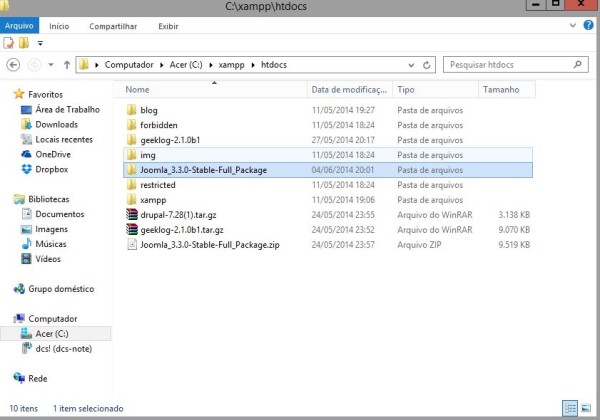
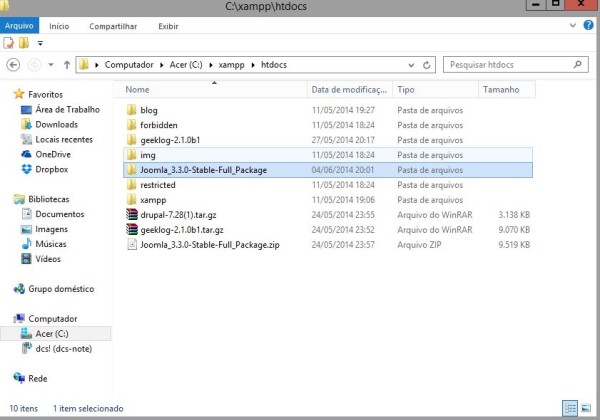
Será criado uma pasta chamada Joomla_3.3.0-Stable-Full_Package, onde se encontra os arquivos de instalação do Joomla

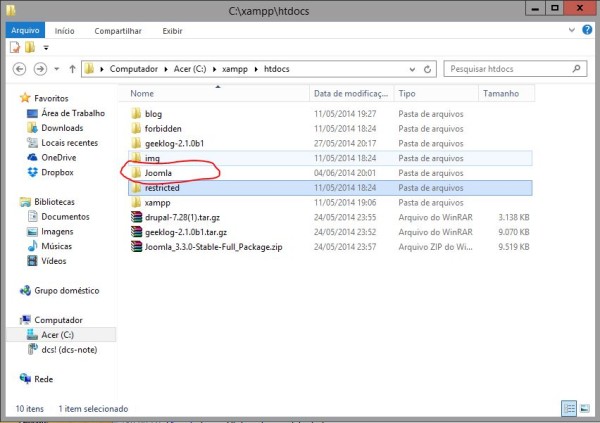
Renomeie a pasta Joomla_3.3.0-Stable-Full_Package para Joomla (ou outro nome que ache conveniente) para facilitar o processo de instalação.

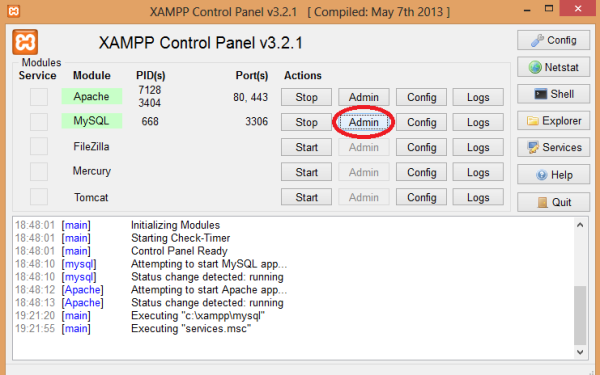
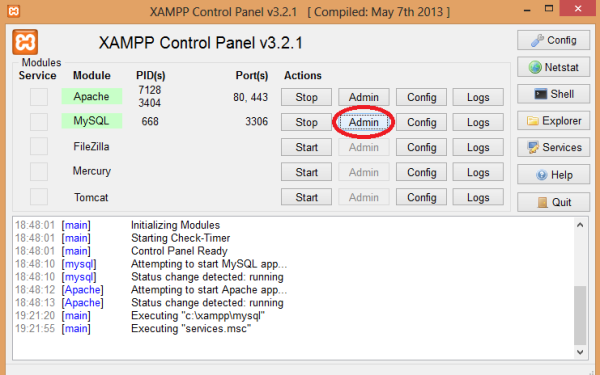
Agora abra o Xampp (ou Wamp, Easy Php ou derivado) e clique em start Apache e start MySQL, logo após clique em Admin do MySQL (logo o navegador abrirá) ou abra o navegador e digite localhost/phpmyadmin

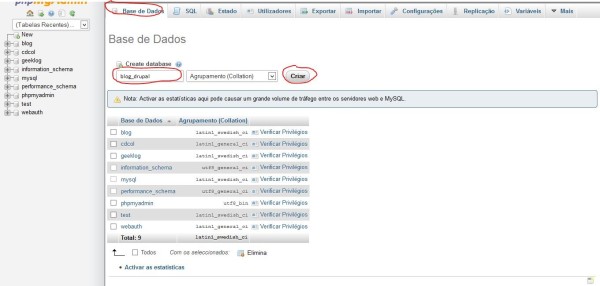
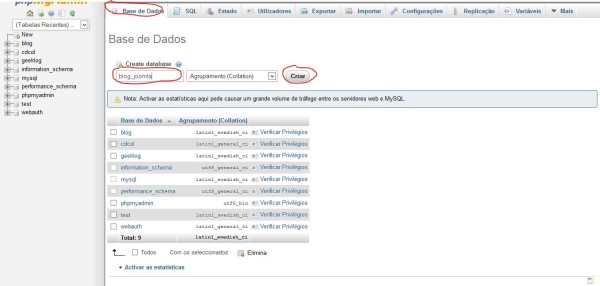
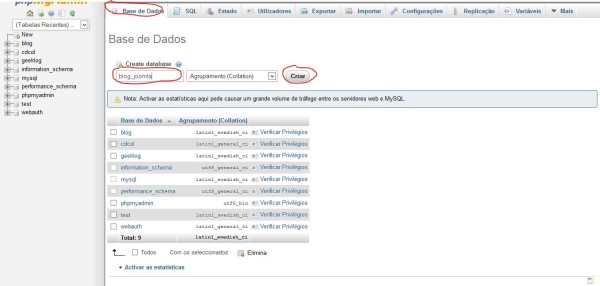
Uma tela parecida com a de baixo ira aparecer clique na aba Base de Dados, no campo Create Database digite o nome da base de dados que será criada, nesse caso seria blog_joomla. Logo após preencher o campo clique em criar.

Instalando o Joomla 3.3
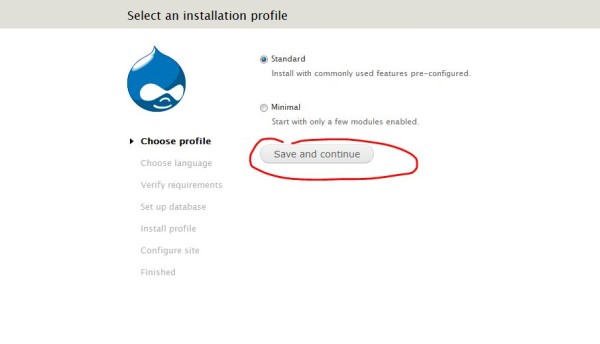
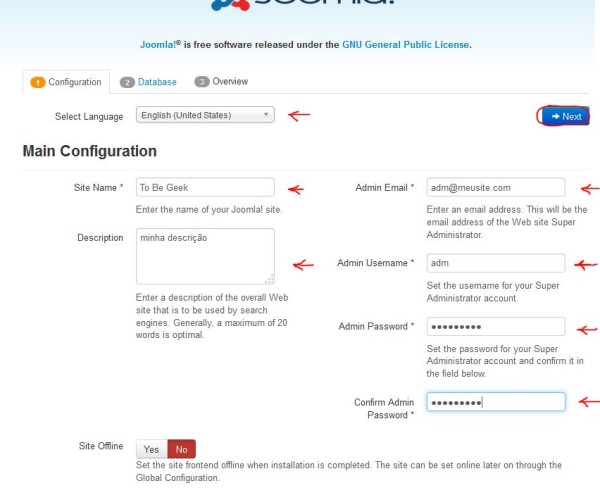
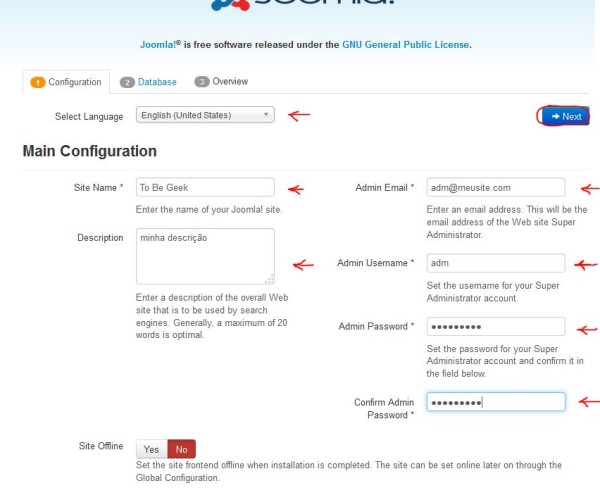
Após ter criado a base de dados, agora entre novamente no navegador e digite 127.0.0.1/joomla. Uma tela igual a de baixo ira aparecer
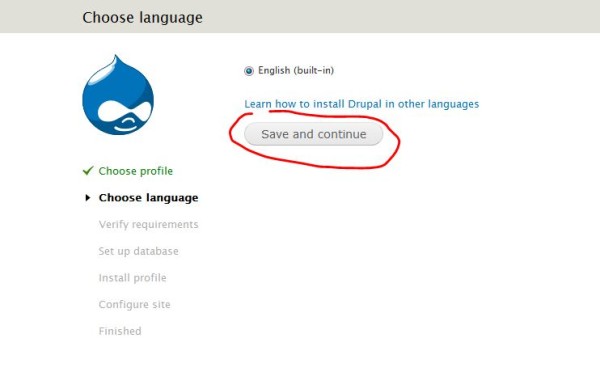
Em Select Language, selecione o idioma de instalação.
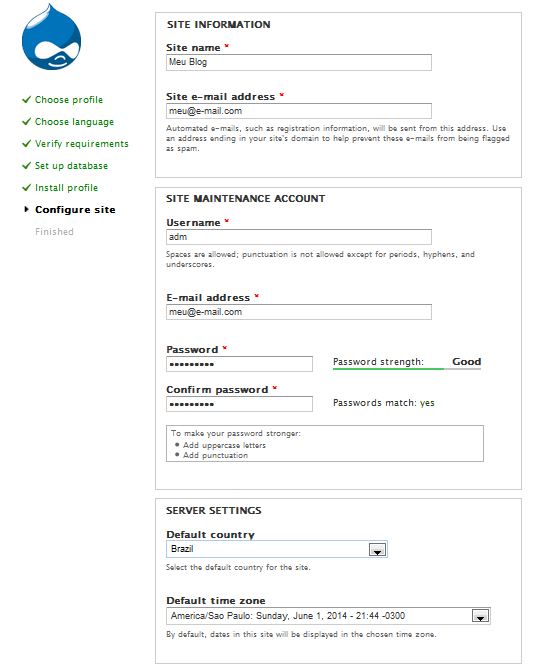
em Main configuration preencha conforme as informações pertinentes a seu site.
- Site Name : preencha com o nome do site
- Description: breve descrição sobre o site
- Admin E-mail: nesse campo preencha com o e-mail de quem irá ser o administrador do site, esse e-mail será muito importante para o site, é por meio dele que poderá pedir uma nova senha para o administrador por exemplo, caso esqueça a senha
- Admin Username: esse campo deve ser preenchido com o nome de usuário que ira acessar o painel administrativo (crie um nome de usuário que tenha certeza de lembrar mais tarde, porém leve em consideração a segurança do site, então não crie um user muito óbvio)
- Admin Password: crie um senha que tenha certeza de lembra, porém não tão fácil que possa ser descoberta facilmente.
- Confim Admin Password: repita a senha criada
Agora clique em ” -> Next ”

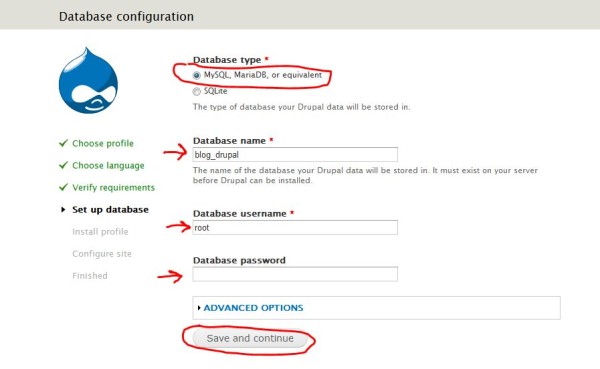
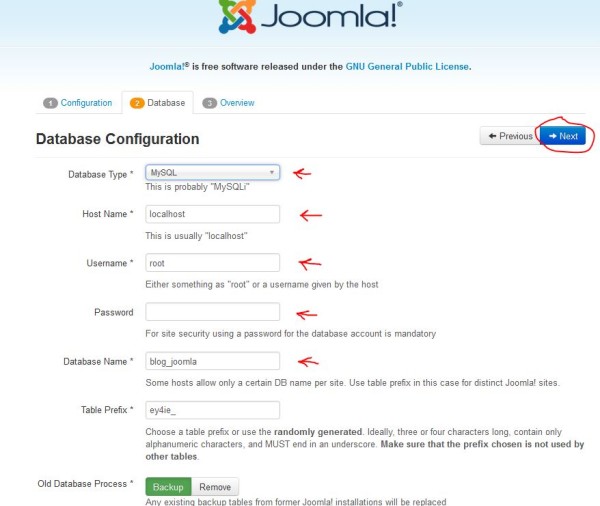
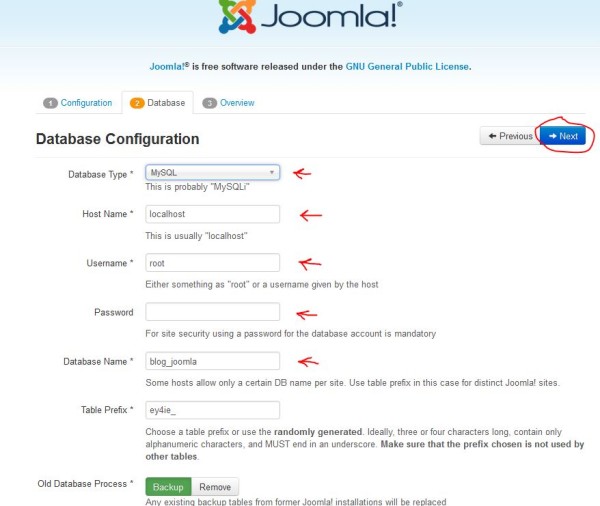
Nessa nova tela será configurado a conexão com o banco de dados.
- Em Database Type: escolha MySQL ou MySQLi nesse caso foi escolhido MySQL
- No campo Host Name: será preenchido localhost (já vem por padrão)
- Em Username: por padrão do xampp, wamp e outros o nome de usuario do banco de dados é root, em caso de hospedagens esse nome pode variar, então nesse caso entre em contato com a hospedagem.
- Password: por padrão do xampp, wamp e outros não possuem senha, ja em hospedagens a historia é outra, nesse caso entre em contato novamente com a hospedagem para descobrir a senha.
- Em Database Name: digite o nome do banco de dados criados anteriormente, que no caso é blog_joomla
- Em Table Prefix: deixe como está caso essa seja a única instalação do Joomla nesse banco de dados.
- Em Old Data Base Process: selecione Remove para apagar todos os dados antigos da base de dados ou em Back-Up para salvar os arquivos antigos da base de dados. Nesse caso selecionemos em Remove por que queremos uma instalação limpa e sem vestígio de instalações anteriores naquela base de dados (cuidado com essa opção, na duvida selecione backup)
Após preenchido clique em -> Next

Nessa tela deixe o padrão e clique em -> Install

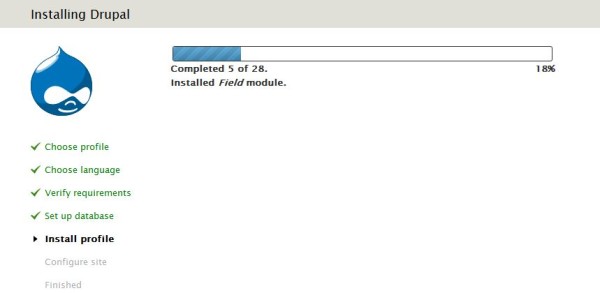
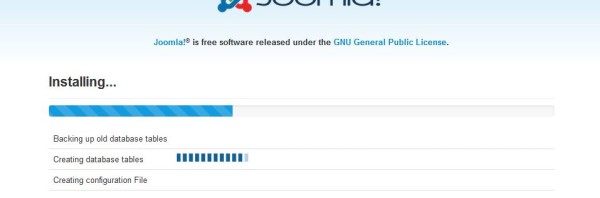
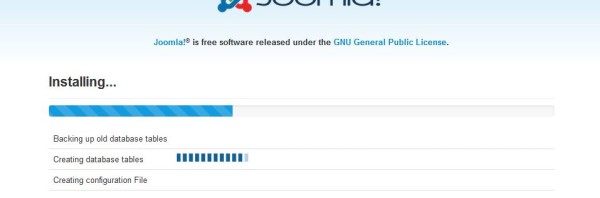
Nessa tela irá aparecer o status do processo de instalação, pode levar até alguns minutos.

Bug
Em alguns casos em que a versão do php é a 5.5 o processo de instalação pode não prosseguir e congelar na tela de progresso de instalação, especificamente em Creating database tables, caso isso ocorra não se preocupe.
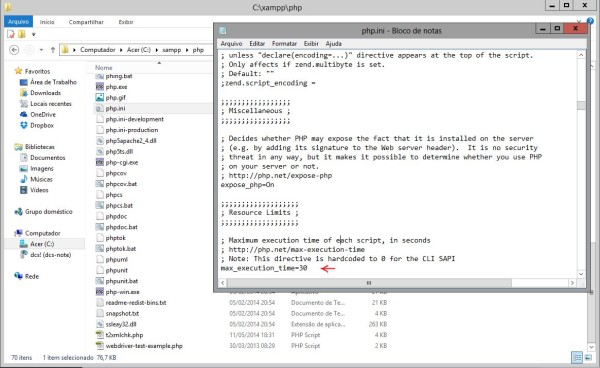
Caso esteja usando o Xammp, Wamp ou outro e que tenha deparado com esse pequeno empecilho da tela “creating database tables” não prosseguir a instalação, você pode alterar o valor da linha “max_execution_time=30” do arquivo php.ini para 300 ou maior, salvar e depois tentar a instalação do Joomla 3 novamente.
Proceda da seguinte da seguinte forma
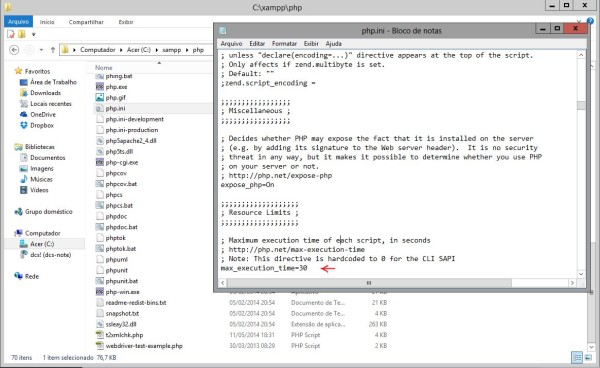
- No caso do Xampp abra a pasta C:\xampp\php e encontre o arquivo php.ini e abra com o bloco de notas
- Encontre a linha max_execution_time=30
- Aumente o valor de 30 para 300 ou maior.
- ficando por exemplo: max_execution_time=300
- salve o arquivo e reinicie o Xampp(wamp ou derivados). Recomece o processo de instalação do Joomla desde o começo (como já foi criado um base de dados chamada blog_joomla, não necessita criar outra, pode-se usar essa tranquilamente novamente)

Feito o processo acima provavelmente voltara a passar pela tela de status de progresso, levara alguns minutos até que a instalação se complete, só que diferente de antes dessa vez provavelmente a instalação será concluída.

Após a tela acima o processo de instalação terá sido concluída, clique em Remove installation folder, e logo após clique em Administrator para ir ao menu administrativo do Joomla. .
.
Para acessar o menu administrativo novamente mais tarde digite administrator na frente do endereço do blog, por exemplo 127.0.0.1/joomla/administrator/
Entre com login e senha criados anteriormente.