O Que é Um CMS ?
Primeiramente temos que entender o que é um CMS, para depois analisar qual é o mais apropriado e sobre quais circunstâncias. Content Management System ou em português sistema de gerenciamento de conteúdo, é um gestor de sites a grosso modo. O CMS é responsável por gerenciar, criar, editar e excluir conteúdo de um site por meio de um interface de fácil manuseio, muito parecido com um editor de texto, mas suas funções variam de CMS para CMS, alguns contendo a possibilidade de um gerenciamento mais completo sobre o site/blog, indo além do simples gerenciamento de conteúdo.
Quantos CMS Existem ?
A quantidade de CMSs no mercado são grandes, mesmo assim torna-se uma tarefa árdua escolher um que se adeque em “todos” os aspectos, de certa forma uma tarefa quase impossível se levar em consideração que sempre terá algum ponto negativo, mas haverá um ou outro que com certeza se adequa a sua necessidade. Os principais ou pelo menos os mais populares, estão: Blogger, WordPress.org, Drupal, Joomla.
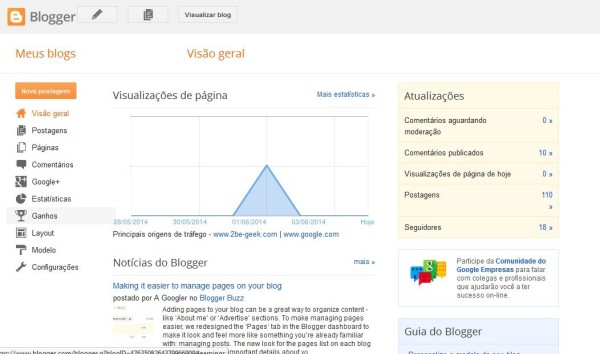
Blogger
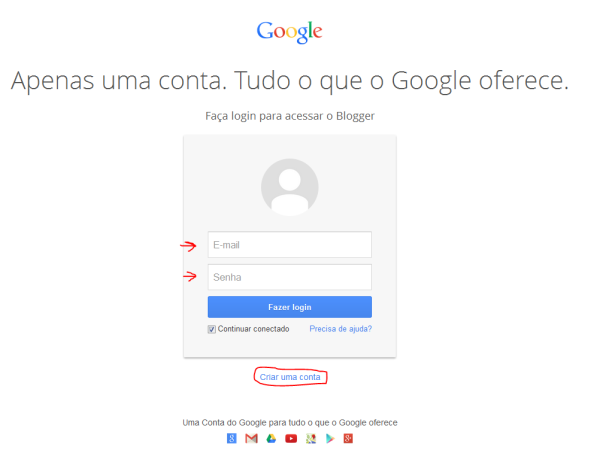
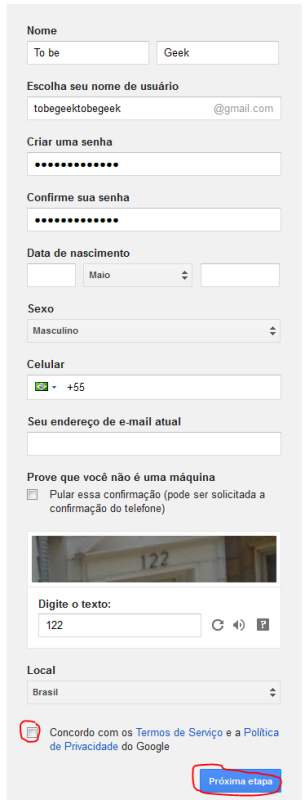
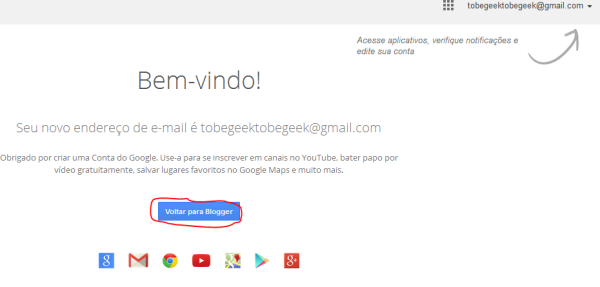
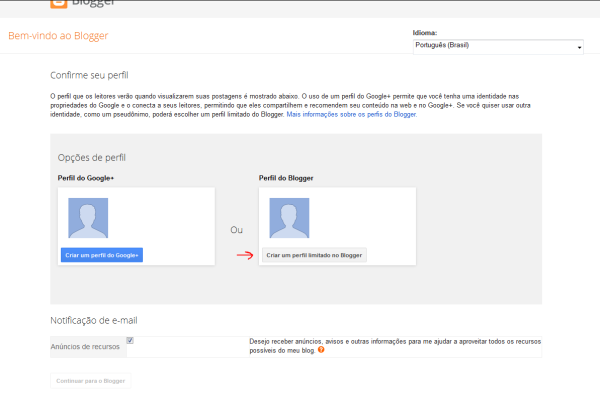
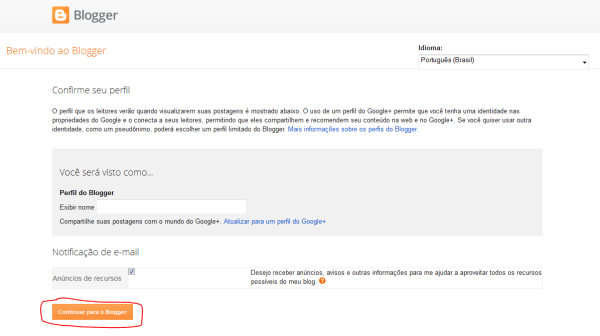
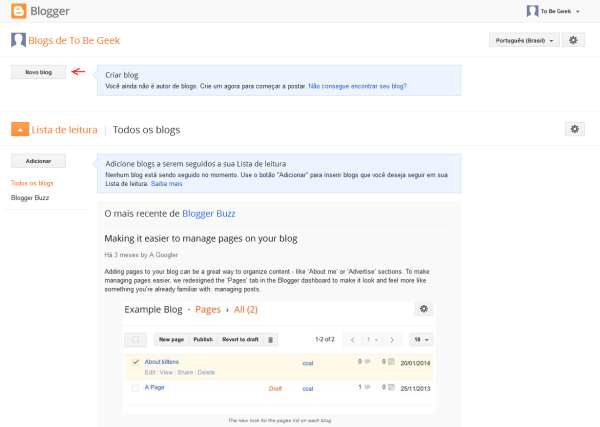
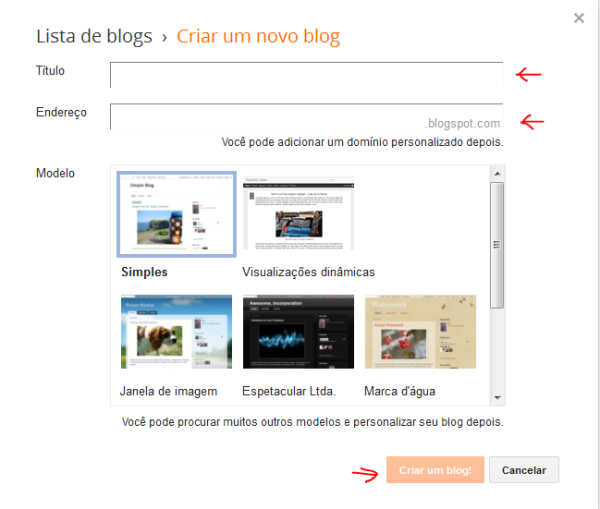
É talvez, um dos mais utilizado ao redor do mundo, muito popular por sua facilidade de uso e por ser totalmente gratuito. Suas características são baseadas na facilidade de uso, sempre levando em consideração o publico mais leigo, claro que essas característica gera um ponto negativo, modificações mais complexas podem se tornar improváveis ou até dificultosas.
Pontos positivos:
- Facilidade de uso, qualquer pessoa que tenha até mesmo pouca habilidade com algum editor de texto pode escrever e publicar facilmente.
- Existem diversos templates na internet disponíveis gratuitamente.
- Modificações no visual do blog, como cor de Links ou ordem do gadgets, tamanho das colunas, podem ser feitas facilmente pelo menu do próprio blogger (contanto que template permita)
- É gratuito, não necessita de um hospedagem paga visto que o blog esta alocado nos servidores do próprio Google.
- Aceita um domínio próprio, apesar do blogger contar com um subdomínio .blogspot.com (exe: meublog.blogspot.com) nada impede que se contrate um domínio próprio e use no blogger.
- Permite a criação de paginas estáticas (fora de uma linha cronológica como ocorrem com as postagens tradicionais)
Pontos Negativos:
- Apesar da facilidade de uso ele possui limitações, não se pode upar arquivos externos no Blogger (como arquivos.css ou script.js, arquivo.swf, etc…). O Blogger só permite que seja upado o arquivo XML do template (ou arquivos de mídia nos posts), outros arquivos necessitariam de um servidor ou serviço de hospedagem fora do Blogger.
- A personalização do blog mais a fundo, como mudanças no modo como ele funciona se torna dificultosa, visto que só permite a edição do código do template.
- A quantidade plugins para o Blogger são pequenas(apenas as disponíveis no próprio Blogger), apesar de permitir a inserção de códigos HTML, JAVASCRIPT dentro do template, bem como no widgets e nos post, a falta de um linguagem de programação de apoio torna o desenvolvimento algo mais complexo, difícil e algumas vezes inviável.
- Otimização para SEO devem ser feitas quase todas manualmente, pois quase não existem funções que automatizem essa tarefa.
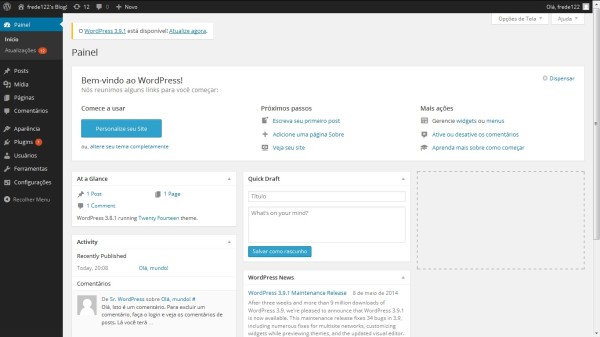
WordPress.org
O WordPress é um CMS notável, é fácil de usar(até certo ponto), permite a adição de mídias no servidor(como fotos, musicas, vídeos, etc…), possui um editor de postagens completo e simples, muito parecido com o do Blogger, pode ser gerenciado por vários usuários, além de muitas outras características. Apesar de ser um excelente CMS para blogs, nada impede que seja usado em sites maiores ou até mesmo portais, pelo contrario ele tem até um desempenho bom com alta quantidade de acessos, um exemplo disso seria o seu uso em diversos sites grandes como por exemplo o site da cultura (http://www.cultura.gov.br/site/).
Pontos Positivos:
- Uma grande quantidade de plugins disponíveis no sites do desenvolvedor, além da possibilidade de se upar plugins de terceiros. Alias os plugins disponíveis para o WordPress é um dos seus grandes diferenciais.
- Nada impede que você desenvolva e use o seus próprios plugins, bastando apenas força de vontade e dedicação.
- Possui uma vasta documentação, caso precise fazer alguma alteração mais complexa ou até mesmo para entender como ele funciona.
- Permite alterações complexas, e com o uso do plugin correto pode se fazer um transformação total não só no visual do blog como no seu gerenciador, criando, modificando ou até retirando funcionalidades conforme necessitar.
- Pode ser facilmente otimizado para os buscadores (SEO), alias ele possui diversos plugins que automatizam essa otimização.
- Pode se criar não somente blogs, como sites, e-commerce, portais e até mesmo fóruns, mesmo que esse não seja o seu objetivo principal, ele possui plugins que automatizam quase todo trabalho, mas modificações próprias podem ser feitas caso necessite.
- Permite a criação de paginas estáticas (fora de uma linha cronológica como ocorrem com as postagens tradicionais)
- Permite a importação posts do Blogger ou outros serviços (por meio de um plugin nativo)
Pontos Negativos:
- Pode gerar alguma dificuldade no uso por pessoas mais leigas, como por exemplo na edição de um template.
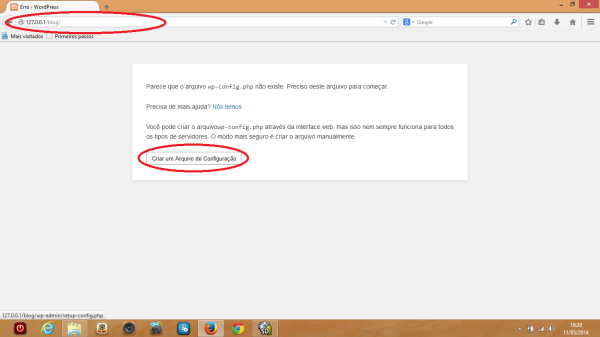
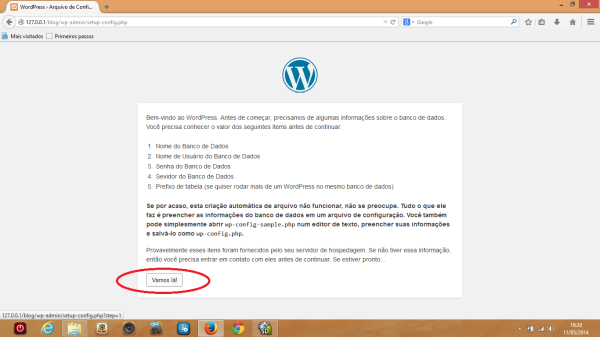
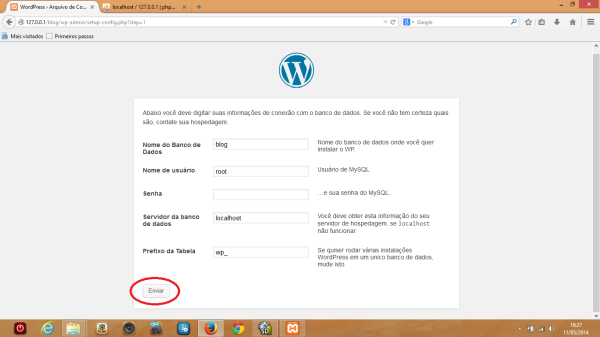
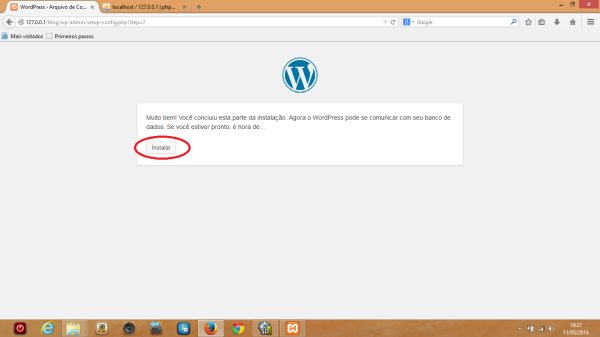
- Necessita de uma hospedagem PHP/MySQL, diferente do Blogger o WordPress.org não fica em uma hospedagem gratuita, na verdade a hospedagem(local onde o blog ficara armazenado na internet) fica por conta do dono do blog, mas atualmente existem hospedagem básicas por menos de 15 R$ ao mês, mas caso encontre alguma hospedagem gratuita que atenda sua necessidade (muito dificilmente) que possua suporte a PHP e MySQL, nada o impede.
- Necessita de um domínio próprio, diferente do Blogger ele não vem com um subdomínio, já um domínio .com ou .com.br custam poucos R$ ao ano (dependendo de onde for registrado). Em alguns casos as hospedagens gratuitas disponibilizam subdomínios gratuitos, mas que no final não compensam pela má reputação .
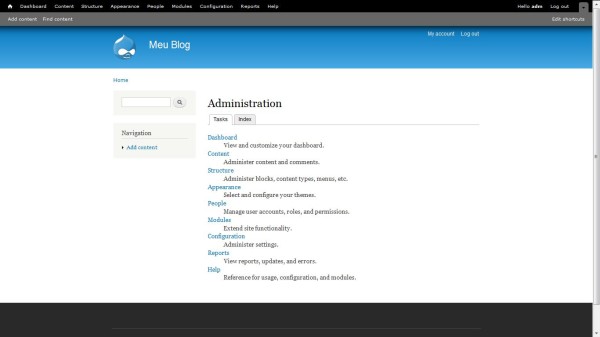
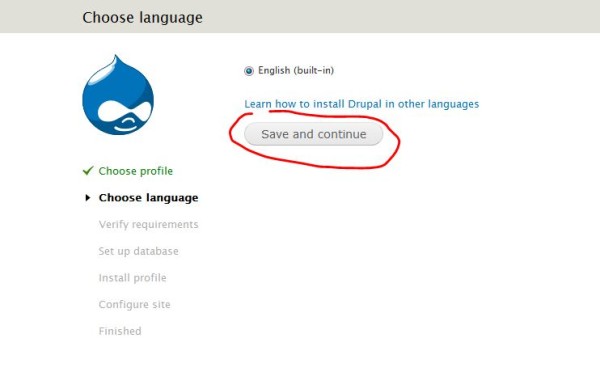
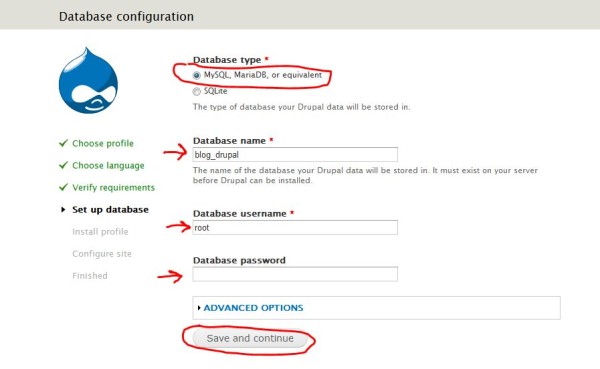
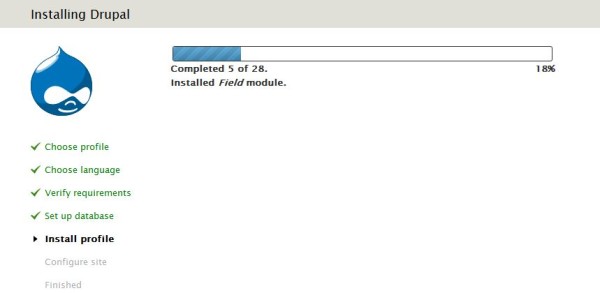
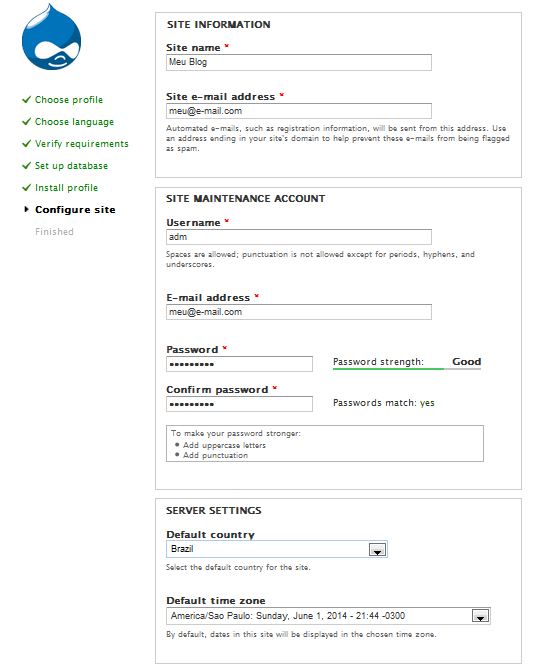
Drupal
Segundo a Wikipédia o Drupal esta mais para um Framework modular e é comumente relacionado com um CMF (Content Management Framework), pois possibilita a criação de um CMS personalizado de forma mais fácil que os demais CMS. É uma plataforma open source, com uma comunidade grande, com diversos módulos disponíveis, além da possibilidade de um desenvolvimento de uma aplicação web mais complexa em cima desse CMS.
Pontos Positivos:
- Possibilidade de desenvolvimento de uma aplicações mais complexas (com o devido estudo e aprendizado).
- Grande quantidade de módulos disponíveis.
- Há uma maior facilidade na criação de um CMS modificado do que em outros, por isso como ja dito antes é comumente chamado de CMF(apesar de ser um CMS, também possui características de um Framework).
- Comunidade grande, e documentação sobre o sistema para desenvolvimento.
- É Open Source.
- Pode-se usar módulos que expandam as suas funcionalidades.
- Existem uma quantidade razoável de comunidades (foruns, sites, blogs, etc…) com material auxiliar, que ajudara na sua utilização.
Pontos Negativos:
- Necessita de um maior esforço para o aprendizado, logo não se torna tão indicado para pessoas mais leigas. Mas para resolver esse problema, basta se esforçar junto com um pouco de estudo (muito estudo :p )
- Necessita de um domínio próprio (igual ao WordPress.org e vários outros)
- Necessita de uma hospedagem PHP/MySQL (igualmente ao WordPress.org e outros) própria.
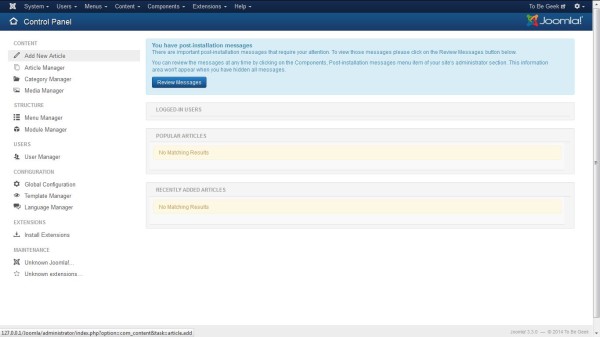
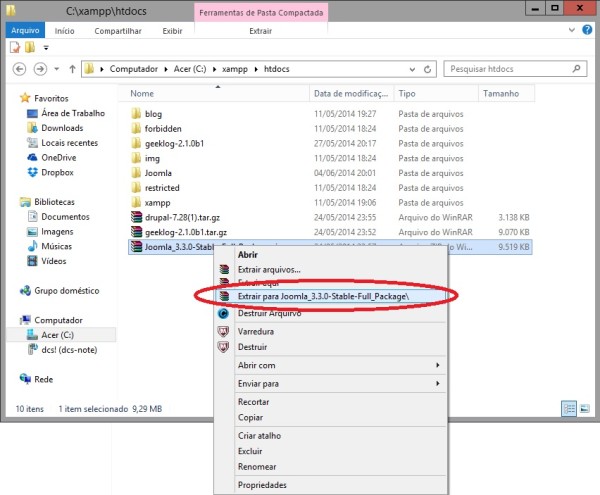
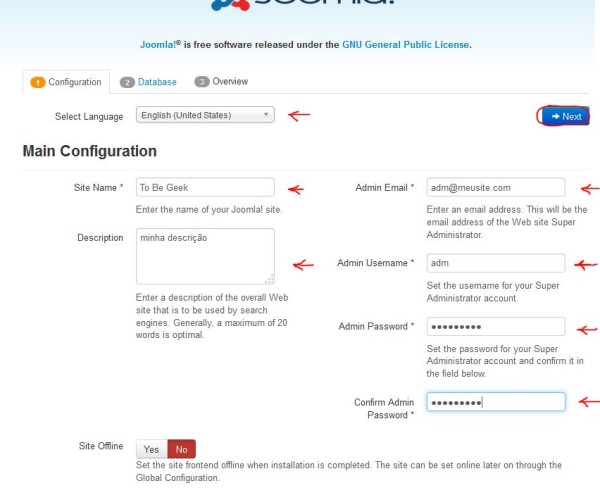
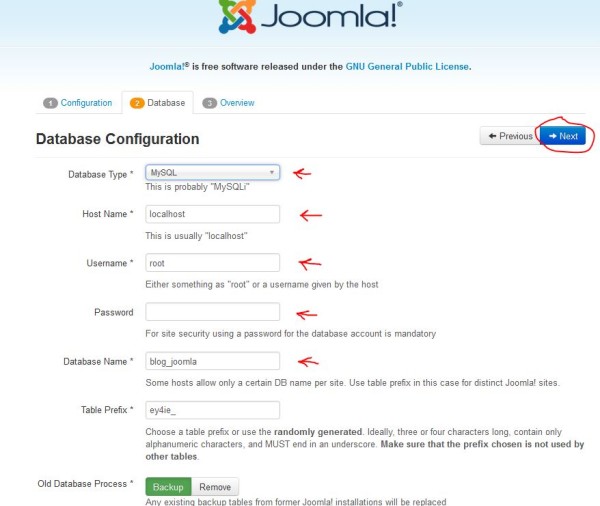
Joomla
Joomla é um CMS robusto e fácil de usar, sua aplicabilidade vai muito além de um simples gestor para sites, muito usado em projeto grandes com sites institucionais, portais, e-commerce, agregadores de conteúdos e até mesmo fóruns, dentre muitas outras; obviamente nada impede que seja usado para a criação de um simples blog, pelo contrario é comumente usado com esta finalidade, a qual se sai muito bem.
Pontos positivos:
- Facilidade de uso. Atualmente o Joomla simplificou o menu de administração, facilitando o seu uso para o usuários mais leigos.
- É muito usado em projetos grandes, e se sai muito bem nesse quesito.
- Possui um ótimo desempenho.
- Possui uma comunidade grande, como blogs, fóruns, sites, wikis, dentre outros com uma vasta documentação e tutoriais.
- Possui diversos módulos de expansão disponíveis(extensões e/ou plugins).
- Possui diversos templates disponíveis na internet (além da possibilidade e a facilidade de criação)
- Pode se criar tanto blogs, como sites, portais, e-commerce, dentre outros.
Pontos Negativos:
- Assim como os anteriores ele também necessita de uma hospedagem PHP/MySQL
- Também necessita de um domínio próprio.
- Apesar de seu menu administrativo ter sido simplificado, ainda gera alguma dificuldade para usuários mais leigos em operações como alteração do template e/ou modificações.
Qual é o melhor CMS ?
Infelizmente não há uma resposta conclusiva, cada um possui suas próprias características como desempenho, versatilidade, facilidade de uso e propósitos diferentes, por isso não se pode afirmar com certeza absoluta qual é o melhor. O que se pode fazer é levar em consideração as características de cada um e averiguar qual deles mais se encaixa na proposta do projeto; e apesar da preferência de alguns CMS mais do que outros (no meu caso WordPress.org) , não se pode deixar que isso influencie tanto na escolha de um deles para um projeto, o ideal seria conhecer ao máximo possível dessas ferramentas, para que assim se abra uma quantidade maior de possibilidades.