HTML é a abreviação para HyperText Markup Language (Linguagem de Marcação de Hipertexto), e segundo a Wikipédia é a linguagem de marcação utilizada para desenvolver páginas Web. Em geral um documento HTML pode ser interpretado pelos navegadores, como: Mozilla Firefox, Opera, Chrome, Safari, talvez Internet Explorer (brincadeira, o IE também) dentre muitos outros.
Os navegadores abrem os documentos HTML e interpretam o conteúdo formando a página, na verdade eles organizam os elementos da página e os formatam conforme os códigos (tags), por isso pode ser considerado uma linguagem não compilada, muitos não consideram HTML uma linguagem de programação e sim, apenas uma linguagem de marcação, apesar disso, esse conceito é muito controverso.
Tags HTML
Tags são são elementos que definem e criam funções dentro de um documento, cada tag tem sua finalidade e parâmetros, veja o exemplo:
To Be Geek a tag (bold) define que o conteúdo entre elas fiquem em negrito igual abaixo
To Be Geek
Em geral as tags precisam ser abertas e fechadas ( com / ):
(abrindo tag)
(fechando a tag)
Parâmetros
Dentro das tags podem conter parâmetros (elementos), que por sua vez aumentam as funcionalidades e características daquela tag.
Veja abaixo:
<p align=”center“>Essa tag “p”cria um novo parágrafo e o parâmetro align=”center” diz respeito ao alinhamento, que nesse caso, sera centralizado.
Quando a tag é fechada, ela perde sua finalidade ou seja tudo depois de onde ela foi fechada não sofrerá seus efeitos, tanto da tag como de seus parâmetros. Veja mais um exemplo:
O nome To Be Geek ficará em negrito mas o resto da frase não.
somente o conteúdo entre <b></b> sofre seus efeitos, nada antes dela ser aberta, nada depois dela ser fechada.
Exemplo de como ficará:
O nome To Be Geek ficará em negrito mas o resto da frase não.
Tags HTML Essenciais em Um documento
Existem 3 tags consideradas essenciais e que devem estar presente em qualquer documento HTML, no caso são, , e
<html></html> Todo documento deve conter essa tag no começo e sendo fechada no final, pois é ela quem indica onde começa e termina um documento html.
<head></head> Tag responsável pelo cabeçalho do doc., geralmente o conteúdo entre elas não é visível aos usuários.
<body></body> Essa tag define onde começa e termina o corpo da página, todo conteúdo (visível) deve estar entre elas.
Veja o exemplo:
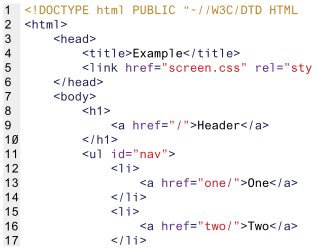
Estrutura básica de um documento HTML
Titulo que irá aparecer na aba do navegador.
conteúdo da pagina, desde links, fotos, vídeos, musicas, textos,
barra laterais, menus etc...
– HTML
Todas as demais tags e o conteúdo da página devem estar entre
<head></head> – Cabeçalho
A tag <head>tem a importantíssima função de criar o cabeçalho do documento, é no cabeçalho onde são colocados as principais informações sobre a página, como: título, descrição, linkagem de arquivos externos (como CSS). Geralmente as informações contidas no cabeçalho não são visíveis ao usuário final, somente para os navegadores, motores de buscas, etc…
Dentro do cabeçalho, ou seja entre<head></head> pode conter outras tags, como:
<title></title> – Título
Tudo escrito entre <title></title> ficará como título da página, aparecendo na aba do navegador.
<link /> – Link
É usado para chamar arquivos externos ao documento, geralmente utilizando algum parâmetro como complemento. essa tag pode ser fechada como no exemplo abaixo, antes do sinal de “>”
rel="stylesheet" type="text/css" href="style.css" />
Nesse caso foi usado a tag junto com o parâmetros rel=””, type=”” e href=””, cada um deles com uma função específica.
- rel=”valor“ esse parâmetro indica características da tag, que seriam atribuída pelo valores (em azul), no caso acima o valor seria stylesheet que indica que é um arquivo contendo códigos em CSS.
- type=”text/css“ indica o tipo do arquivo, nesse caso o valor esta como text/css, sendo do tipo Texto/Css
- href=”style.css“ esse parâmetro é usado para fazer referencia a um endereço de um documento, arquivo ou pagina (href significa hypertext reference, referencia de hyper texto), nesse caso, ele faz referencia a um arquivo(style.css)
<body></body> – Corpo
Tudo que fica depois que essa tag é aberta e antes dela ser fechada, será o conteúdo da página, a parte visível, como: textos, links, imagens, vídeos, além disso pode conter outras tags, que vão dar forma a página.
Veja o exemplo:
Tópico 1
align="center">To be Geek um blog para Geeks
=)
Dentro da tag Body pode conter também alguns parâmetros como:
- bgcolor=”valor“ atribui uma cor de fundo à pagina
bgcolor="red">conteúdo
- background=”valor“ atribui uma imagem de fundo à pagina
background="imagen.jpg">conteúdo
Mais Tags
– Anchor
Anchor é uma ancora que pode levar a uma outra página, documento ou na navegação no próprio documento, em geral é usada junto com alguns parâmetros.
- href=”endereço” usada para fazer referência à um endereço, dessa forma quando usado como parâmetro, faz a ligação com o endereço que esta entre ” “. Logo abaixo o código esta fazendo da frase To Be Geek um link para http://www.2be-geek.com
href="http://www.2be-geek.com">To Be Geek
- name=”valor“ esse parâmetro cria um ponto ao qual pode ser usado para navegar até la, suponhamos que o site tenha um conteudo muito extenso e que seja necessário uma navegação mais rápidas entre os tópicos, então pode-se marcar os tópicos e criar links em locais estratégicos que levem até o ponto marcado.
name="ponto1">Anchor
Depois de marcado o ponto só é preciso criar links em locais específicos como o de abaixo
href="#ponto1">Vá para o tópico 1
<p></p> – Parágrafo
Tag usada para criar um parágrafo, pode-se acrescenter parâmetros para aumentar suas funcionalidades, como:
- align=”valor“ parametro responsavel pelo alinhamento, podendo ser left (esquerda), right (direito), center (centro) e justify (justificado)
align="right">Texto alinhado a direita
texto alinhado a direita
- style=”valor” tag usada para acrescentar CSS em linha.
style="background-color:yellow;"> To Be Geek
To Be Geek
<b></b> – Bold
a tag é usada para deixar o texto em negrito.
<b>texto em negrito </b> ou <strong>texto em negrito</strong> (sendo essa ultima a mais recomendada).
texto em negrito
<i></i> – Itálico
Usada para formatar o texto em itálico.
<i>texto em itálico</i>
texto em itálico
<sub></sub> – Subscrito
Subscreve o texto.
Veja como fica o<sub> texto subscrito</sub>
Veja como fica o texto subscrito
<sup></sup> – Sobrescrito
Sobrescreve o texto.
Veja como fica o <sup> texto sobrescrito </sup>
Veja como fica o texto sobrescrito
<u></u> – Sublinhado
Sublinha o texto.
<u>texto sublinhado</u>
Texto sublinhado
<font></font> – Fonte
A tag é usada junto com alguns parâmetros para estilizar textos.
- size=”valor“ responsável pelo tamanho da fonte, variando de 1 a 7.
<font size="6">To Be Geek</font>
To Be Geek
- face=”valor“ responsável por selecionar o tipo de fonte do texto.
<font face="arial">To Be Geek</font>
To Be Geek
- color=”valor“ indica a cor do texto, podendo ser, em hexadecimal ou pelo nome (exemplo: red, blue, green etc..).
< font color="red" > To Be Geek </font>
To Be Geek
Como ja citado, em uma mesma tag pode-se usar vários complementos juntos, como no exemplo abaixo.
<font size="5" face="arial" color="green">To Be Geek</font>
To Be Geek
<big></big> – Big
Usada para aumentar o tamanho da fonte, neste caso, foi usada varias vezes para que ocorra um aumento gradativo da fonte e foi fechada nessa mesma ordem para que ocorra a volta pro estado anterior, até o tamanho normal da fonte.
<big>a<big>a<big>a<big>a</big>a</big>a</big>a</big>a
aaaaaaa
<small></small> – Small
Tem um funcionalidade parecida com a tag Big, só que ao contrario, ao invés de aumentar a fonte, ela diminui.
<small>b<small>b<small>b<small>b</small>b</small>b</small>b</small>
bbbbbbb
Continuação: