Cascading Style Sheets (ou simplesmente CSS) é uma linguagem de estilo utilizada para definir a apresentação de documentos escritos em uma linguagem de marcação, como HTML ou XML, ou seja é uma linguagem que define os estilos a serem aplicados principalmente aos documentos HTML, resumindo da forma mais clara possível, seria uma linguagem usada para dar forma ao documento, como por exemplo na criação de Layouts, etc… Seu principal benefício é prover a separação entre o formato e o conteúdo de um documento.
Não tem como aprender CSS sem antes saber o mínimo sobre HTML ou outra linguagem de marcação, por isso recomendo a leitura do artigo:
Sintax
CSS é utiliza uma sintax simples, compostas por regras construídas em cima de palavras em inglês, o que torna fácil de compreender.
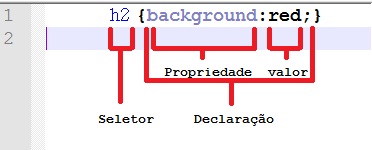
Cada regra consiste em: um ou mais Seletores e suas Declarações, que ficam entre { }.
Cada declaração é dividida em: propriedade, dois pontos(:), valor ou valores e finalizando-a com ponto e virgula(;), vejas os exemplos abaixo.
p { color:blue; }
Em CSS pode haver também mais de uma declaração ou até mesmo mais de um seletor em uma mesma regra.
No exemplo abaixo foi usado o seletor p com duas declarações, uma com a propriedade color e valor red; outra com a propriedade font-size e valor 20px.
p {
color:red;
font-size:20px;
}
Já nesse outro exemplo foi usado mais de um seletor (seletor b e .cont) .
b .cont {
color:blue;
}
Então o uso de vários seletores e declarações torna-se necessarios conforme aquilo que se propõe a fazer.
Seletor
Os seletores podem ser em três tipos: Classes, IDs ou Tags, e é o seletor que como o próprio nome diz, vai selecionar o item à aplicar os estilos (CSS).
ID
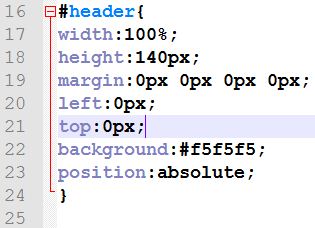
Um ID pode ser escrito da seguinte forma, # seguido do nome da ID ( #nomedaid {} ), a ID só pode ser chamado uma vez dentro de um documento HTML, por ser única, no exemplo abaixo foi criado uma regra CSS simples e o modo que pode ser chamado dentro do documento.
/* Regra CSS */
#caixa {
width:150px;
height:150px;
background:green;
float:left;
}
Tudo que estiver entre a tag
recebera as características do respectivas regras em CSS.(“caixa” é um valor escolhido como exemplo e pode ser qualquer um, contanto que seja idêntico o da regra que deseja aplicar.)
Class
As classes são muito parecidas com os IDs com uma pequena diferença, elas podem se repetir dentro do documento HTML quantas vezes necessárias, o seletor no formato ID pode ser escrito com ponto(.) seguido do nome que desejar ( .nomedaclasse {} ). Veja o exemplo abaixo para compreender.
.caixa {
width:150px;
height:150px;
background:green;
float:left;
}
Tudo que estiver entre a tag
recebera as características do respectivas regras em CSS.(“caixa” é um valor escolhido como exemplo e pode ser qualquer um, contanto que seja idêntico o da regra que deseja aplicar.)
No exemplo que segue abaixo a class=”caixa” foi chamada 3 vezes dentro do documento HTML, algo que não é indicado com IDs, por serem únicas.
Tag
Uma das principais características do CSS é o fato de que se pode atribuir estilo as tags em html, simplesmente usando-as como seletores, para usa-las como seletor não necessita do sinal de menor (<) e maior (>), somente o nome da tag como nos exemplos abaixo.
p {
font-size:15px;
}
h1 h2 h3 h4 h5 {
color:red;
}
a {
color:green;
}
Nos exemplos acima temos as tags <p>, <h1> até <h5> em uma mesma regra e <a>
Declaração
Declaração é a parte da regra que define as características da mesma, é dividida em: propriedade e valor, além de que dentro de uma regra pode haver mais de uma declaração, o que normalmente ocorre. Veja o exemplo abaixo (declaração destacada em vermelho).
body {bakground:red;}
Propriedade
Propriedade é a parte da declaração responsável por definir qual característica do seletor sera alterada.
Valor
Valor define como aquela propriedade sera alterada.
Lista de propriedades mais usadas
Obs.: 1º Tudo que estiver entre /* e */ em CSS é considerado um comentario, 2º O valor citado é apenas um exemplo e deve ser substituído pelo valor adequado (citado no comentário a frente da propriedade), pois cada propriedade tem uma variação de valores diferentes.
position:relative; /* define como sera organizada a posição do elemento,
sendo divida em relative, absolute, fixed e */
width:150px; /* define a largura do elemento, o valor pode ser em px ou %
(em relação ao tamanho da tela) */
height:100px; /* define o comprimento de um elemento, o valor pode ser do mesmo modo
que o citado em width (px e %) */
margin:10px 5px 10px 5px; /* essa propriedade faz com que se crie uma margem invisível
entre esse elemento e o resto, o valor pode ser escrito em px ou %, além de que a
margem pode ser criada nos quatro cantos do elemento, por isso quatro valores.
A ordem do valores corresponde a ordem das margens, topo, direita, baixo e esquerda */
float:left; /* float é uma propriedade de flutuação para direita e esquerda,
por isso os valores podem ser: right e left */
left:50px; /* indica qual a distancia um elemento fica do canto esquerdo,
os valores podem ser em px e % */
top:10px; /* indica qual a distancia um elemento fica do topo,
os valores podem ser em px e % */
background:url(); /* propriedade para definir o fundo, os valores são em:
fixed, scroll, url(), valores em #exadecimal e rgb() */
color:#fff; /* altera a cor da fonte, os valores podem ser escritos em inglês
(exe: red, blue), exadecimal (exe: #000, #fff) ou em rgb ( exe: rgb(0,0,0),
rgb(255,255,255) ) */
font-size:valor; /* altera o tamanho da fonte, os valores podem ser esritos em: px, pt, %, em e cm */
Em breve criarei continuação deste post, até la!!